Einführung Blog App
Willkommen im FCTchurch Blog Team!
Das Arbeiten mit der Blogging App von "Ghost" macht unheimlich Spass! Es gibt dabei ein paar wichtige Dinge zu beachten. Hier die wichtigsten Funktionen und Arbeitsweisen im Überblick.
Viel Spass beim Ausprobieren!
Dein Blog Team
Inhaltsverzeichnis
2. Einloggen
2.1 Internet Browser
2.2 Ghost App
2.3 Eingeloggt!
3. Wie funktioniert die Ghost App?
3.1 Menu
3.2 Persönliches Profil einrichten
3.3 Übersicht Stories
4. Blog-Post schreiben
4.1 Titel und Einleitung
4.1.1 Titel
4.1.2 Einleitung
4.2 Schreiben ohne Markdown
4.3 Markdown Editor
4.4 Mit Markdown arbeiten
4.5 Markdown Formatierungen
4.6 Speichern und Vorschau
5. Einstellungen für den Blog-Post
5.1 Titelbild
5.1.1 Unsplash Titelbild
5.1.2 Eigenes Titelbild hochladen
5.1.3 Titelbilder von lizenzfreien Photo-Communities
5.2 Post URL
5.3 Datum der Veröffentlichung
5.4 Tags
5.5 Excerpt
5.6 Autor
5.7 Meta Daten
5.8 Blog-Post als fixe Seite
5.9 Blog-Post löschen
1. Was ist Ghost?
Ghost ist eine professionelle Plattform für Online Publikationen. Wir nutzen sie für unseren FCT-Blog.

2. Wie logge ich mich ein?
Als FCT-Blog Mitarbeiter erhältst du Zugangsdaten und kannst dich mit folgenden zwei Optionen ins Blog-Progamm einloggen.
2.1 Internet Browser
Loge dich mit deinem Internetbrowser ein unter blog.fct.ch/ghost
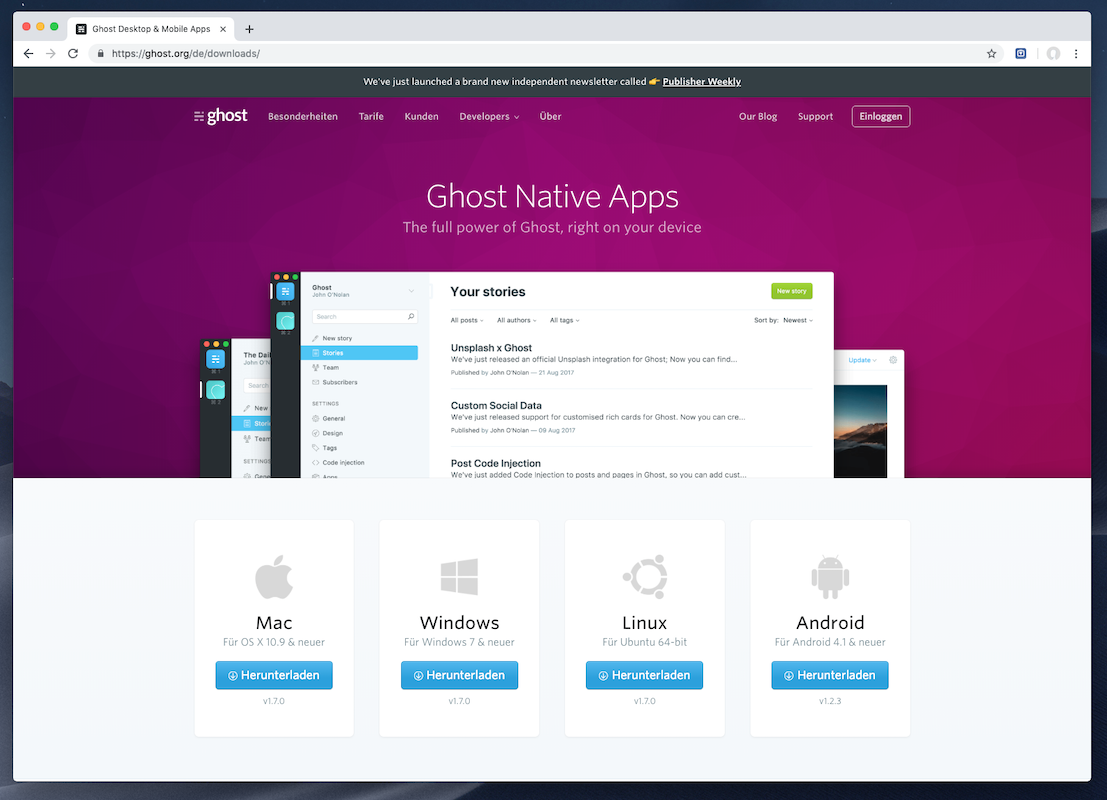
2.2 Ghost App
Lade die Ghost App unter ghost.org/de/downloads/ auf deinen Computer herunter.

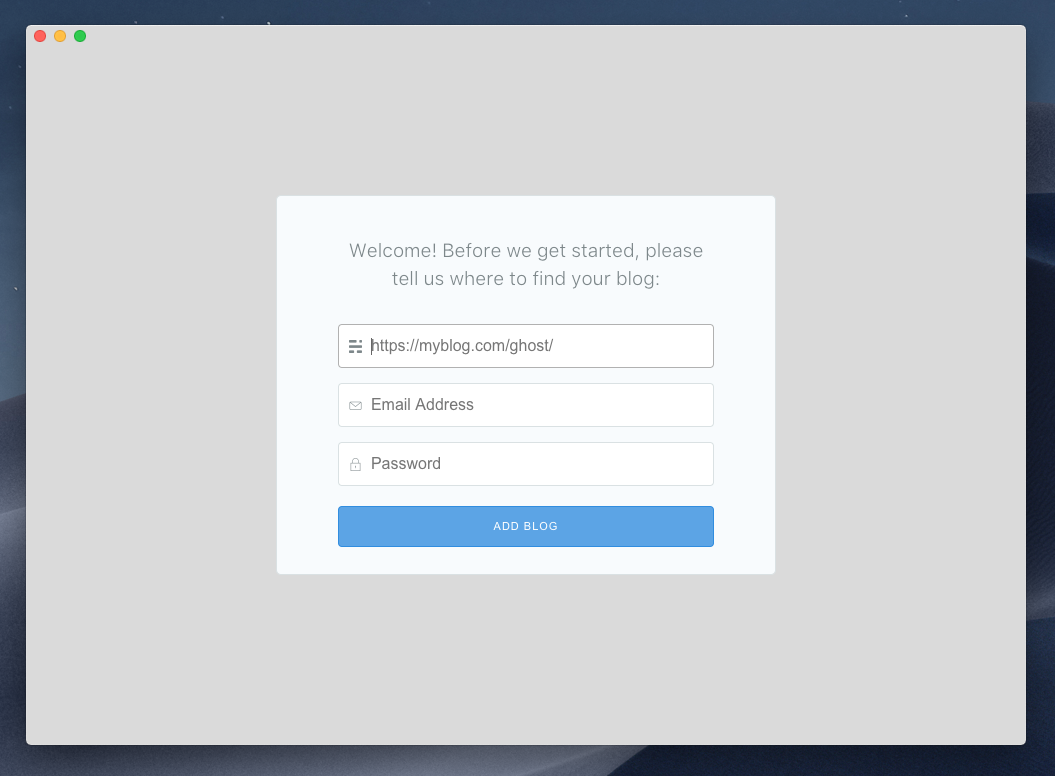
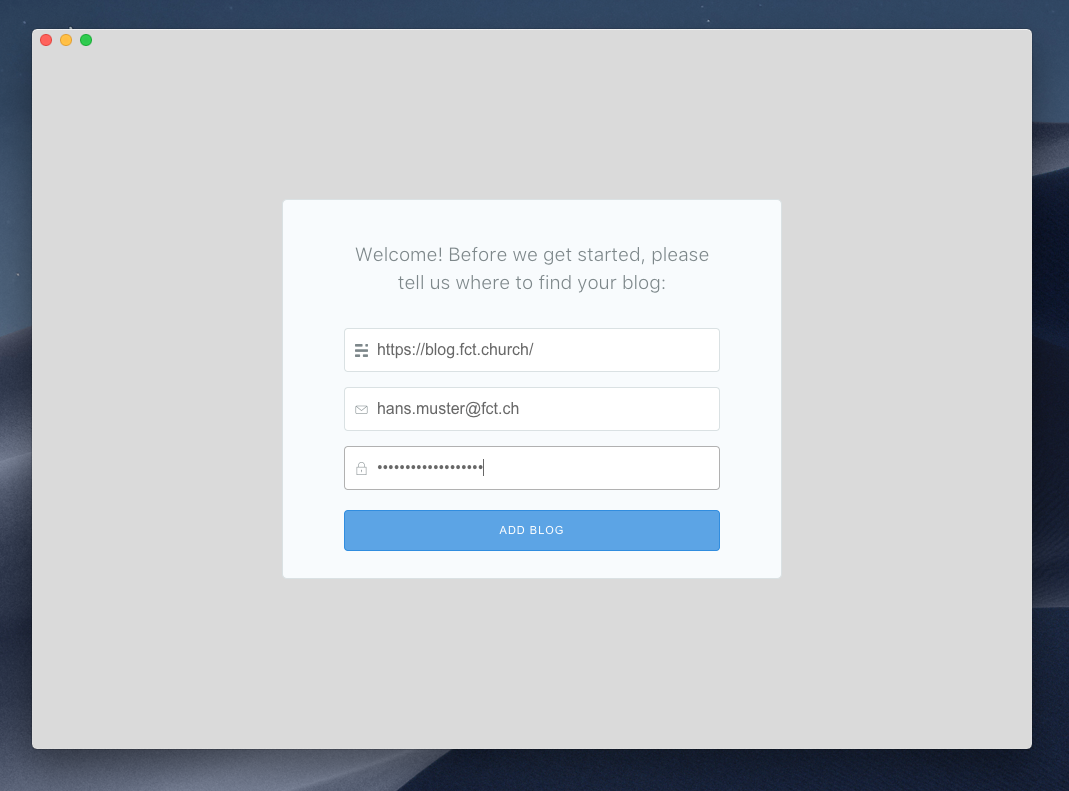
Installiere die Ghost App und starte sie. Es erscheint folgendes Fenster:

Gib die Web-Adresse des FCT-Blogs / sowie deine Email-Adresse und dein Passwort ein:

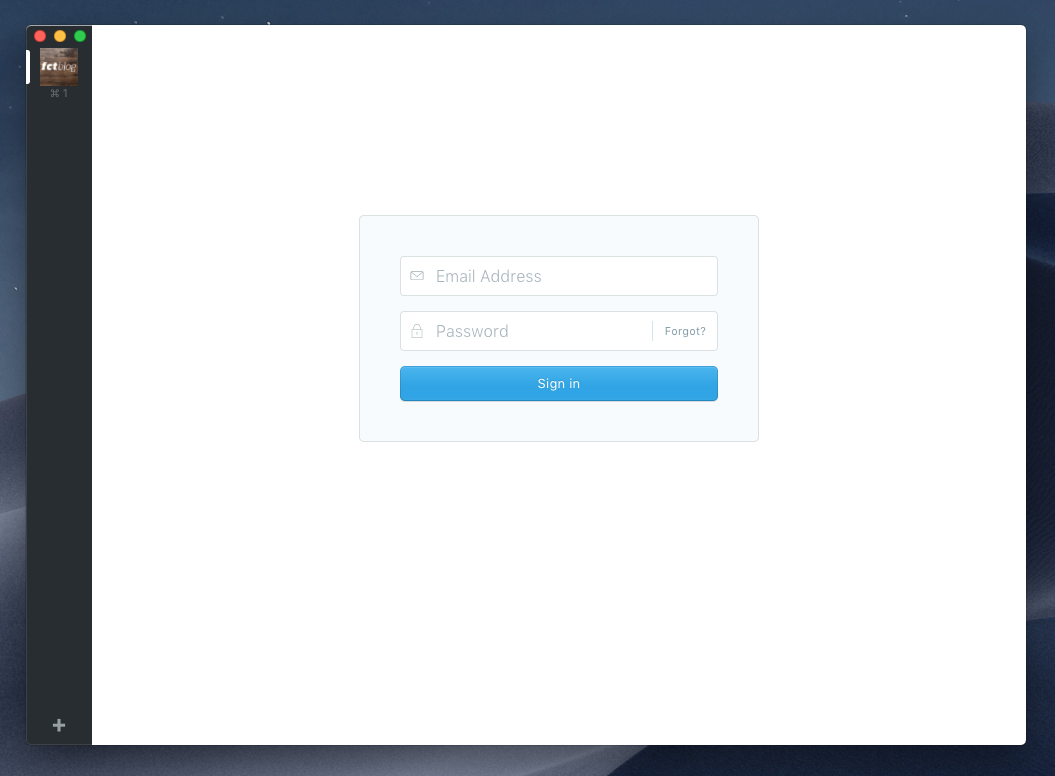
Der FCT Blog wird deiner Ghost App hinzugefügt (FCT-Blog Icon erscheint oben links). Nun musst du dich nochmals mit deinen Zugangsdaten (Email und Passwort) einloggen:

2.3 Eingeloggt!
Du hast es geschafft, gratuliere!
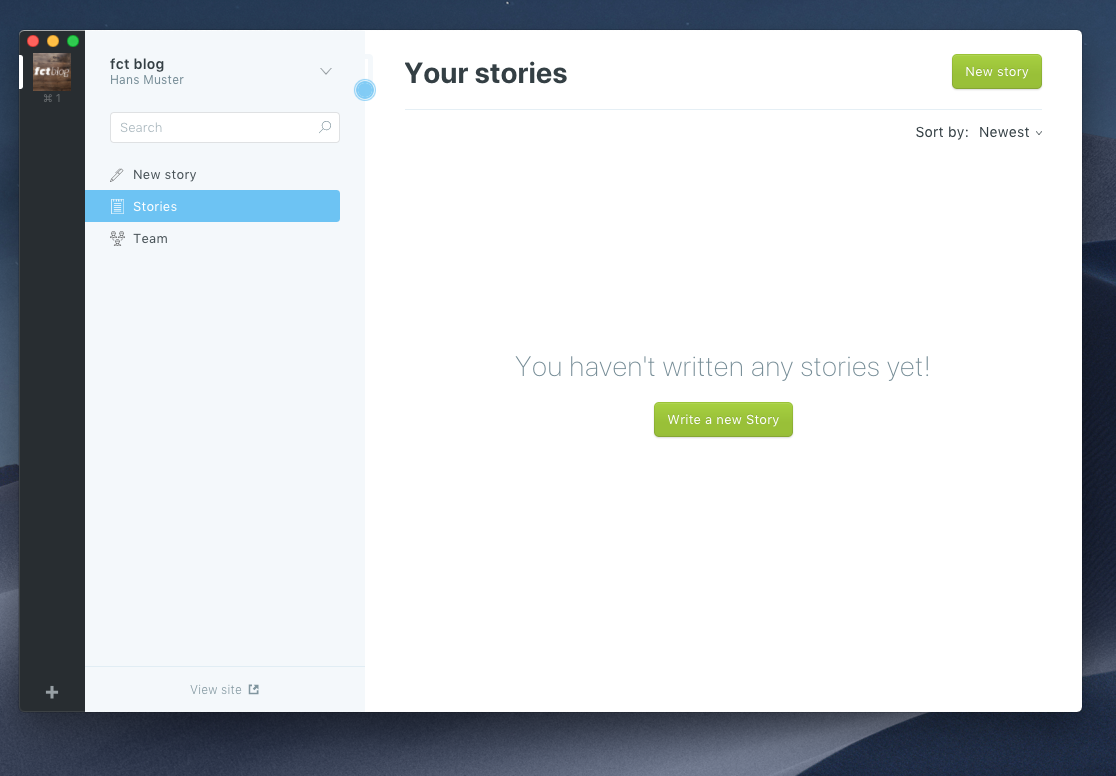
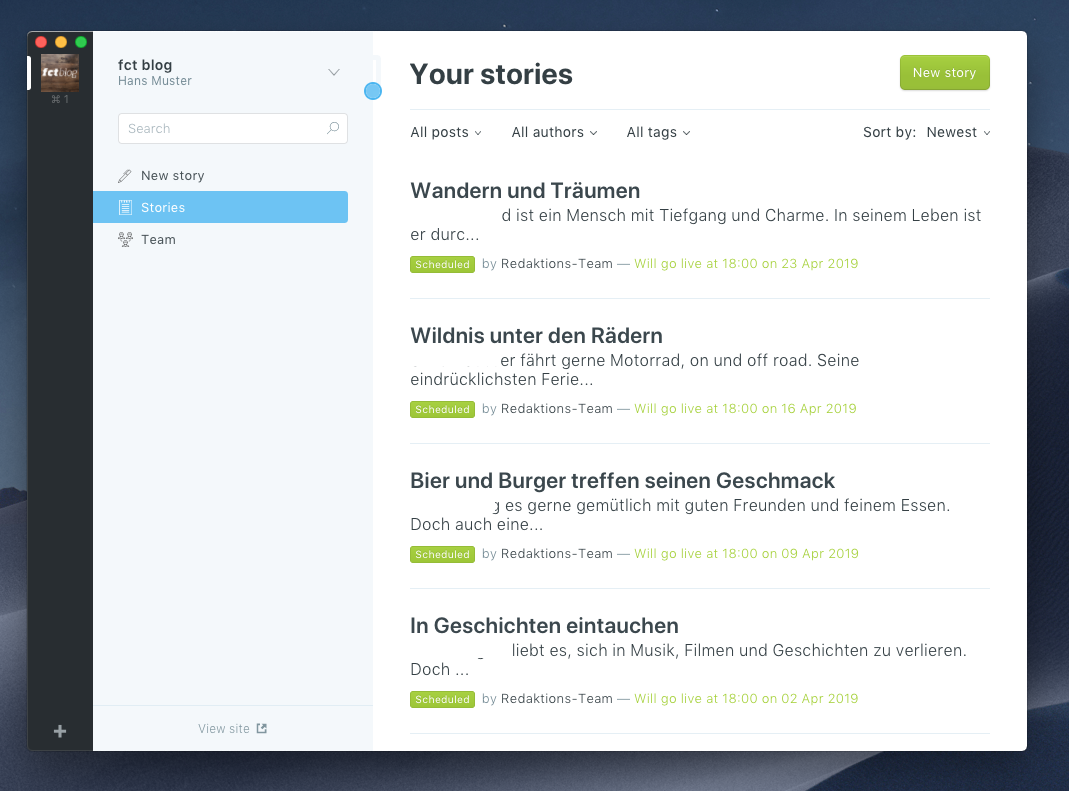
Wenn du den Mitarbeiter-Status Contributor (eigene Blog-Posts schreiben) oder Autor (eigene Blog-Posts schreiben und publizieren) hast, siehst du folgendes:

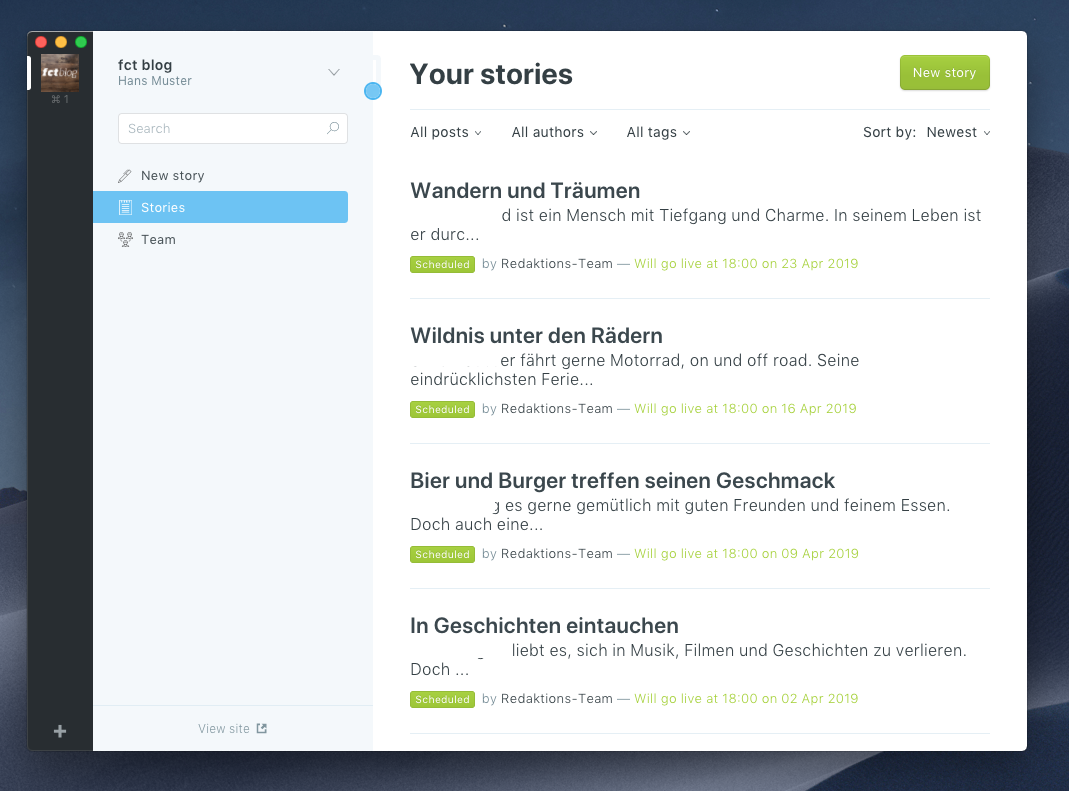
Wenn du den Mitarbeiter-Status Editor (eigene Blog Posts und die deines Teams bearbeiten und publizieren) hast, siehst du folgendes:

3. Wie funktioniert die Ghost App?
Die Funktionen im Web-Browser und der App zum downloaden sind identitsch.
3.1 Menu
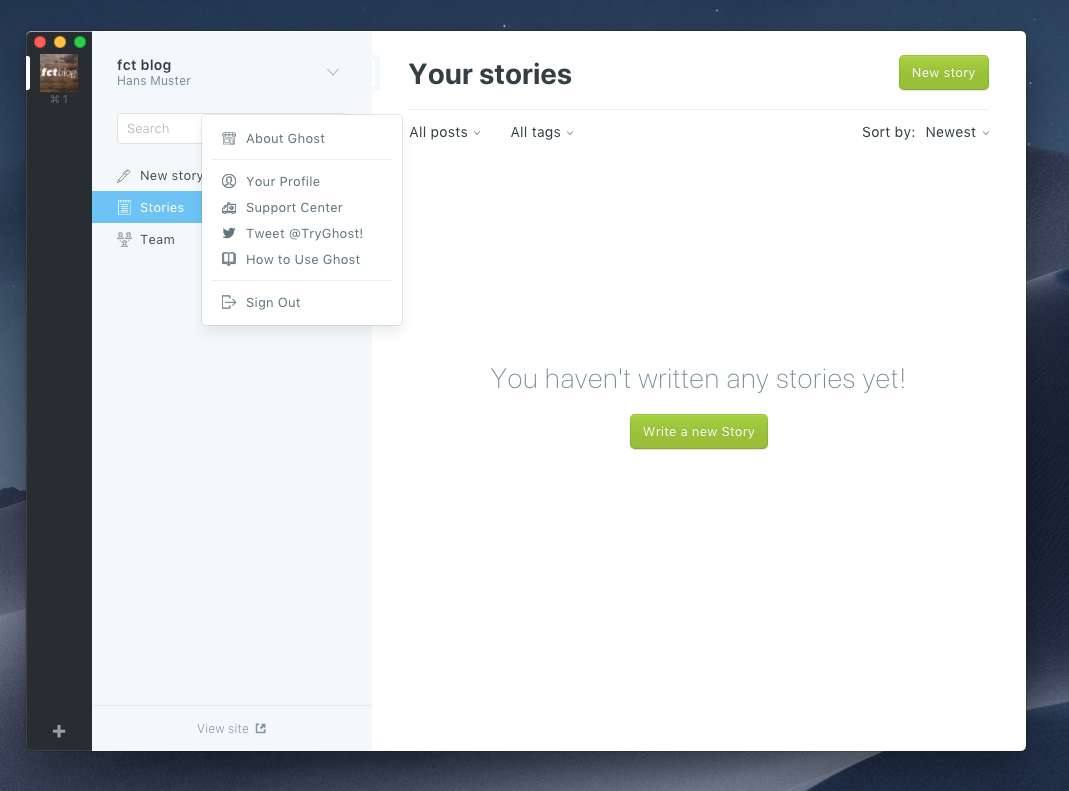
Oben links neben dem Blog Namen und deinem Benutzer Namen findest du einen Pfeil der nach unten zeigt, bei dem sich per Klick ein Drop-Down Menue öffnet mit Links zum Support Center, Abmelden (Sign Out) und zu deinem persönlichen Profil:

3.2 Persönliches Profil
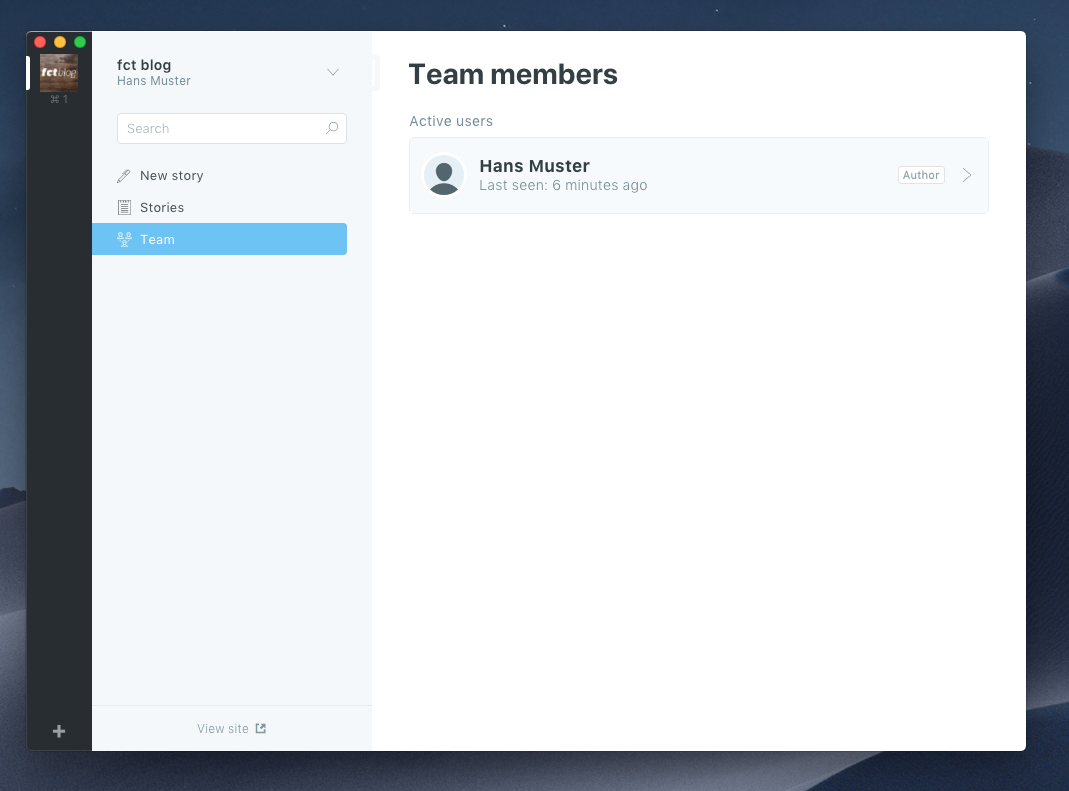
Zu deinem persönlichen Profil kommst du auch via "Team":

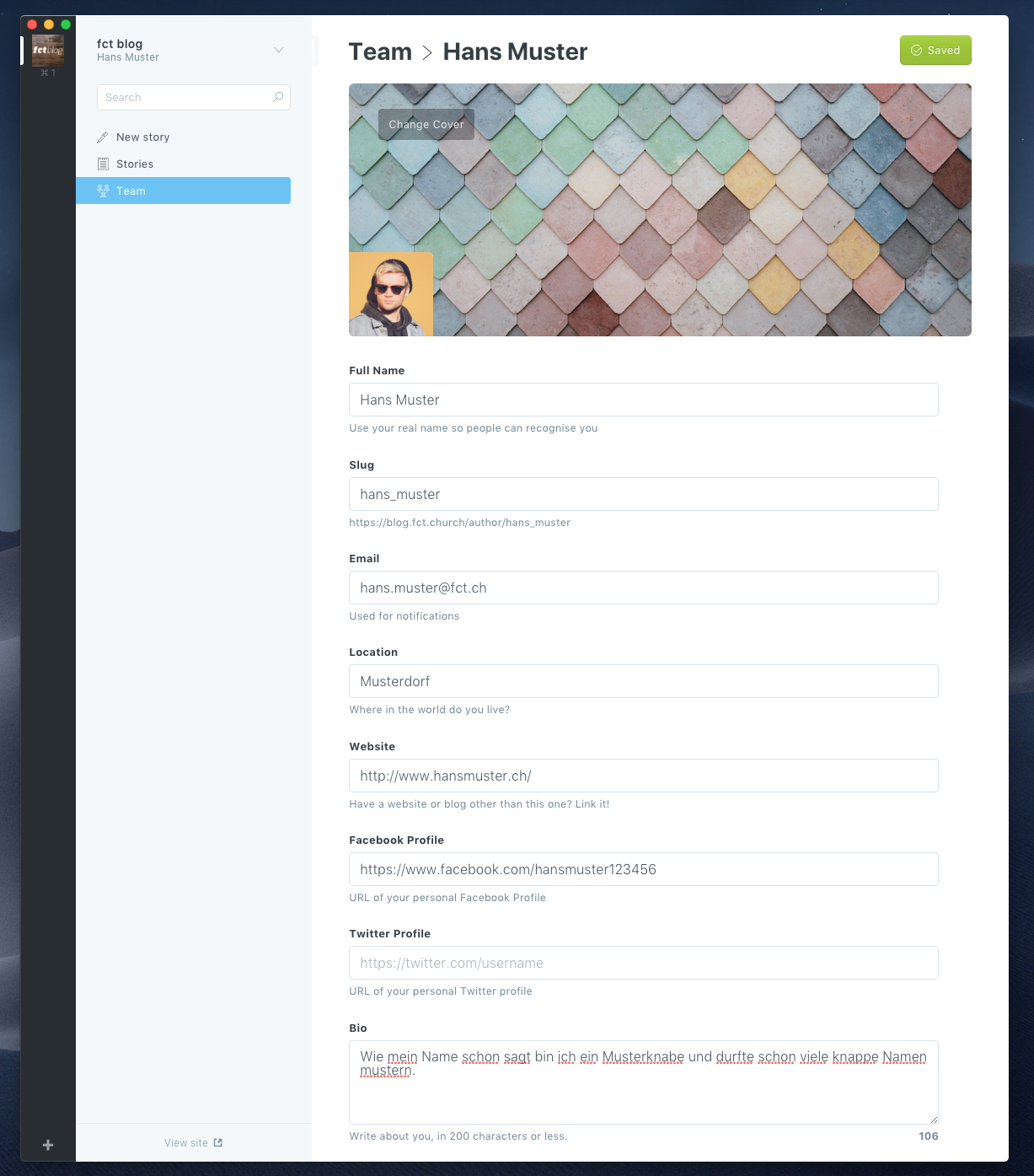
Vervollständige dein Profil. Dein Profilbild und deine Bio erscheinen dann jeweils automatisch am Ende von jedem Artikel den du veröffentlichst.

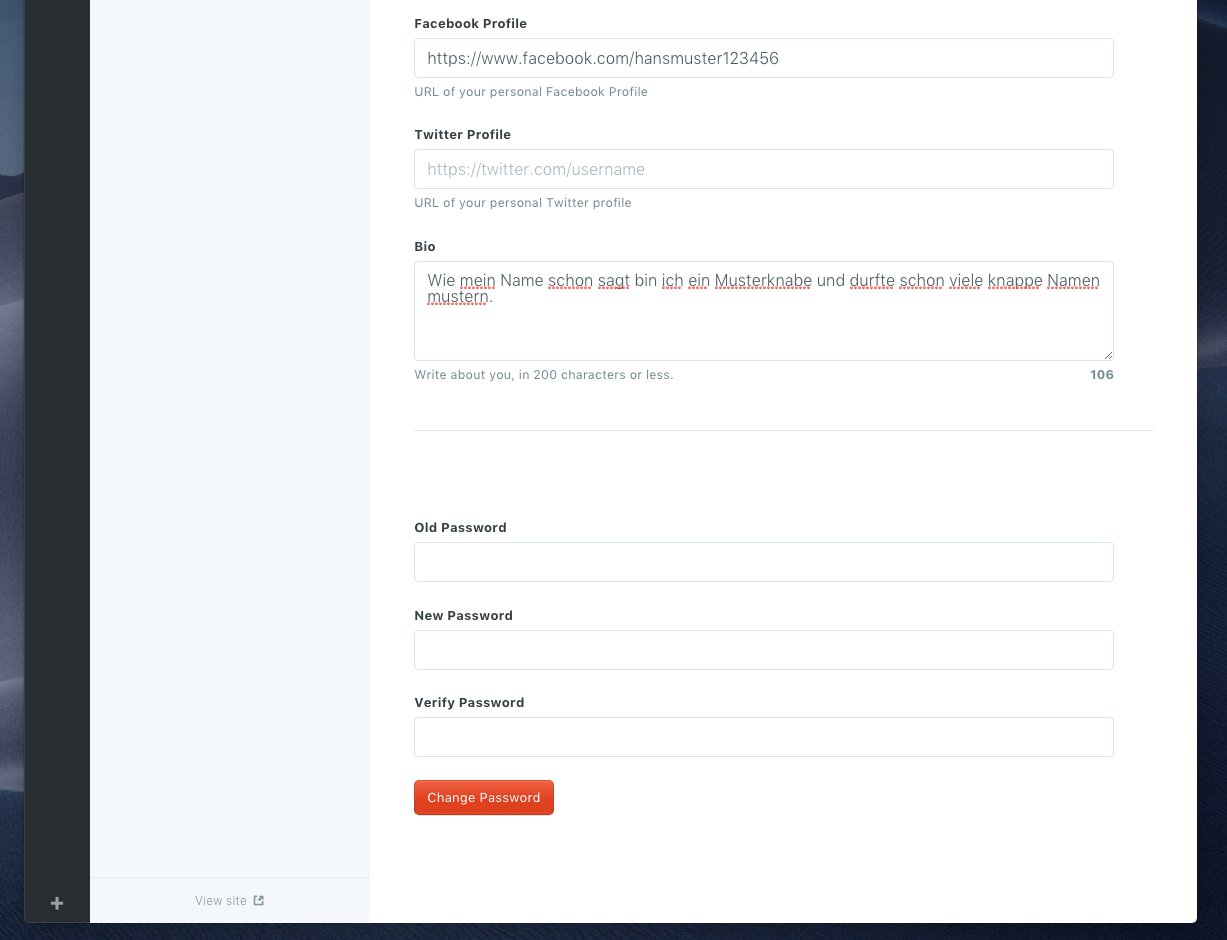
Zu unterst im Profil kannst du dein Passwort ändern:

3.3 Stories Übersicht
Unter Stories werden alle bisherigen Blog-Posts aufgelistet, die je nach Mitarbeiter-Status von dir oder anderen Autoren stammen.

Blog-Post in der Entwurfsphase erscheinen mit einem roten "Draft" Zeichen:

Blog-Post die fertiggestellt und terminiert sind um publiziert zu werden, erscheinen mit einem grünen "Scheduled" Zeichen:

Blog-Post die auf dem Blog öffentlich publiziert wurden erscheinen ohne Zeichen:

Blog-Post die als öffentlich auf dem Blog als fixe Seite publiziert wurden, erscheinen mit einem scharzen "Page" Zeichen:

4. Blog-Postschreiben
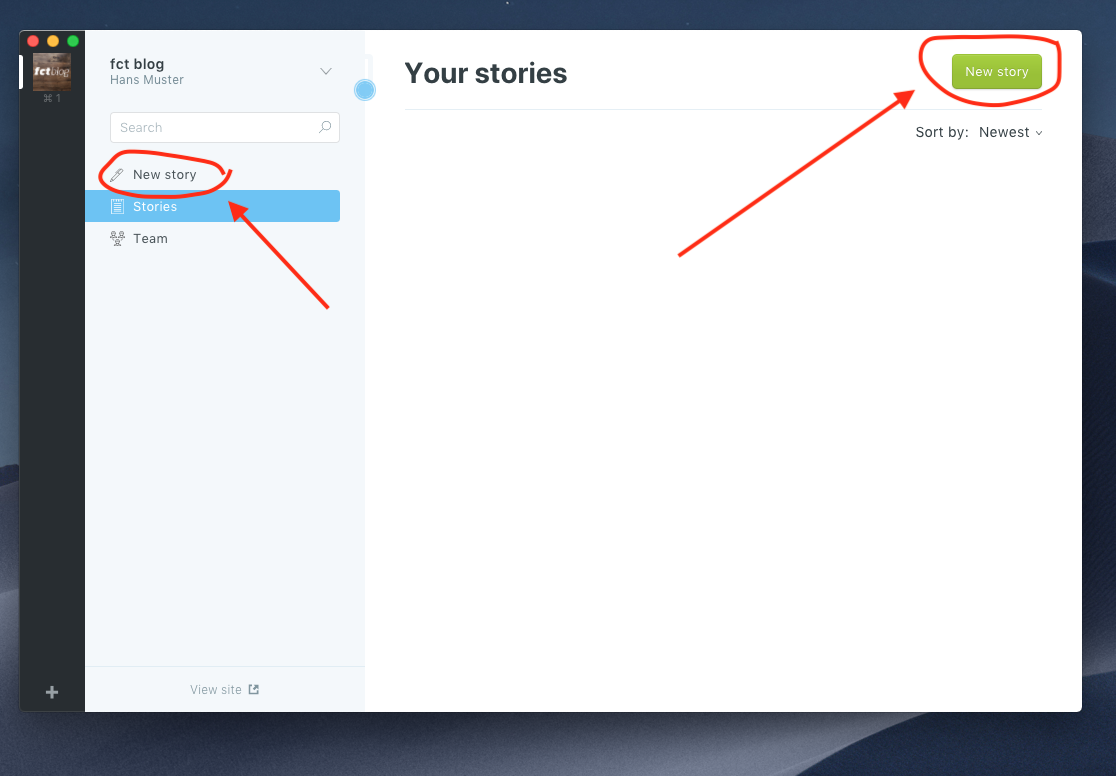
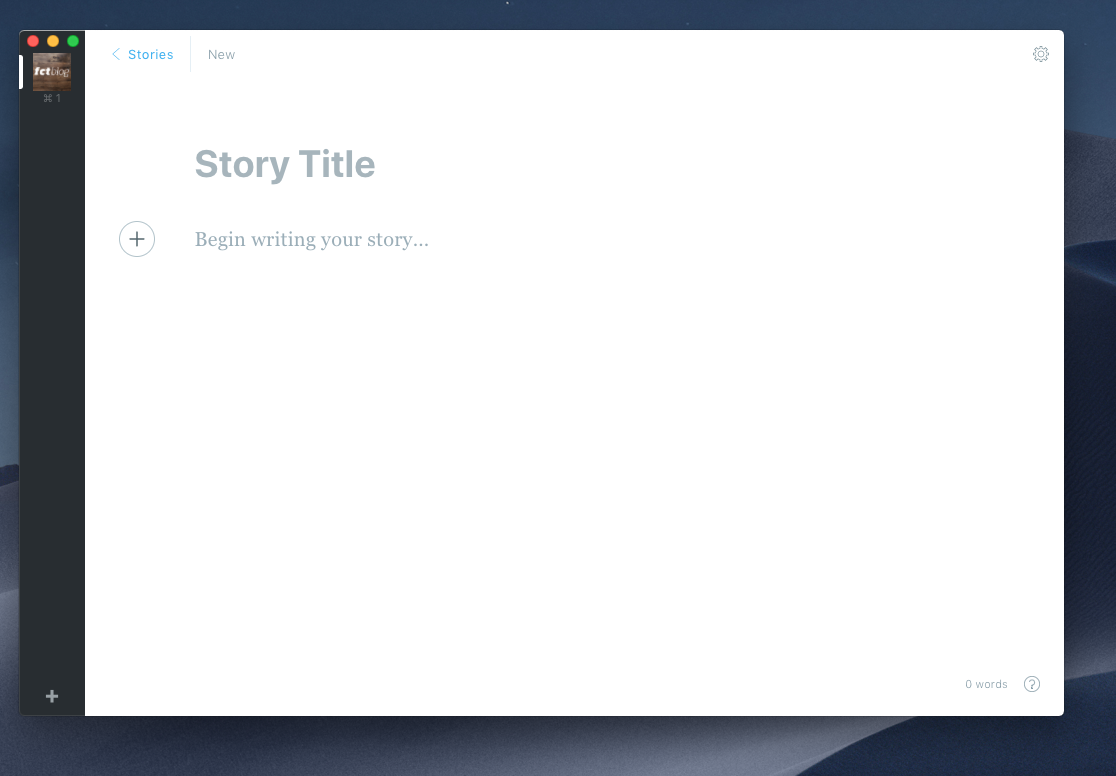
Wenn du einen neuen Blog-Post schreiben möchtest, dann klickst du entweder auf "New Story" im Menue links oder oben rechts (grüner Button)...

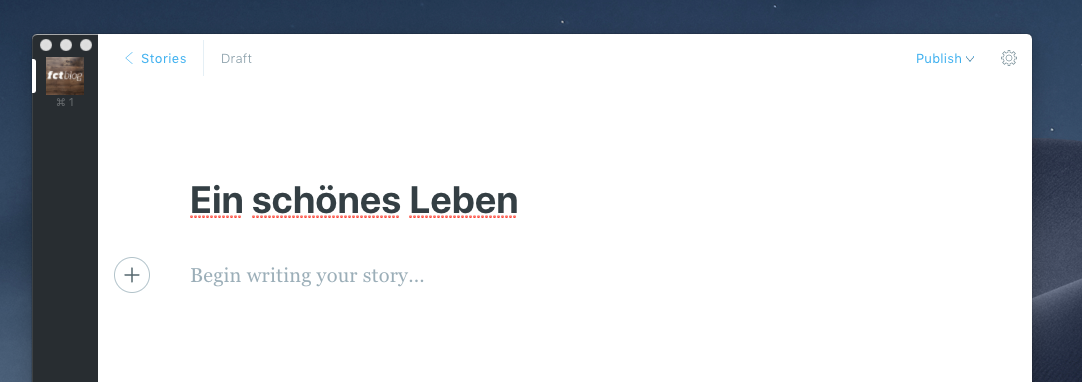
...dann erscheint das:

4.1 Titel und Einleitung
4.1.1 Titel
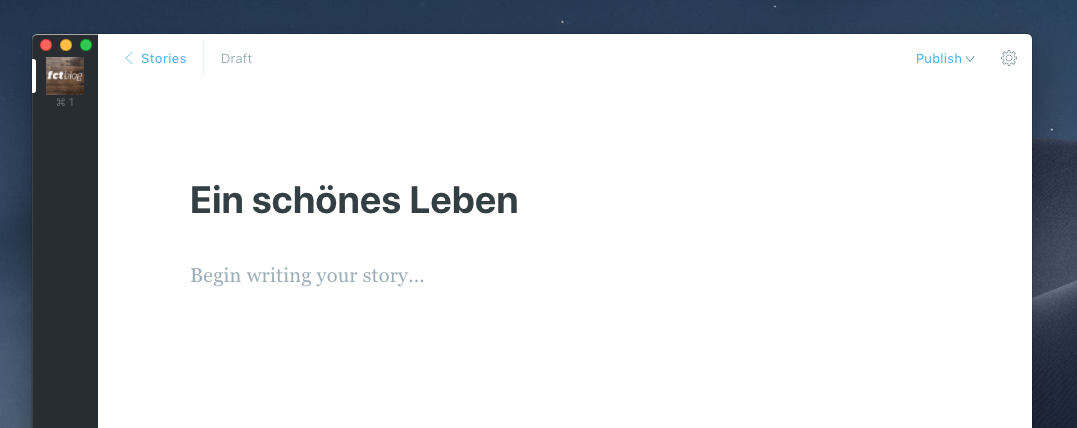
Gib deinem Blog-Post einen Arbeitstitel. Dieser kann später noch geändert werden.

4.1.2 Einleitung
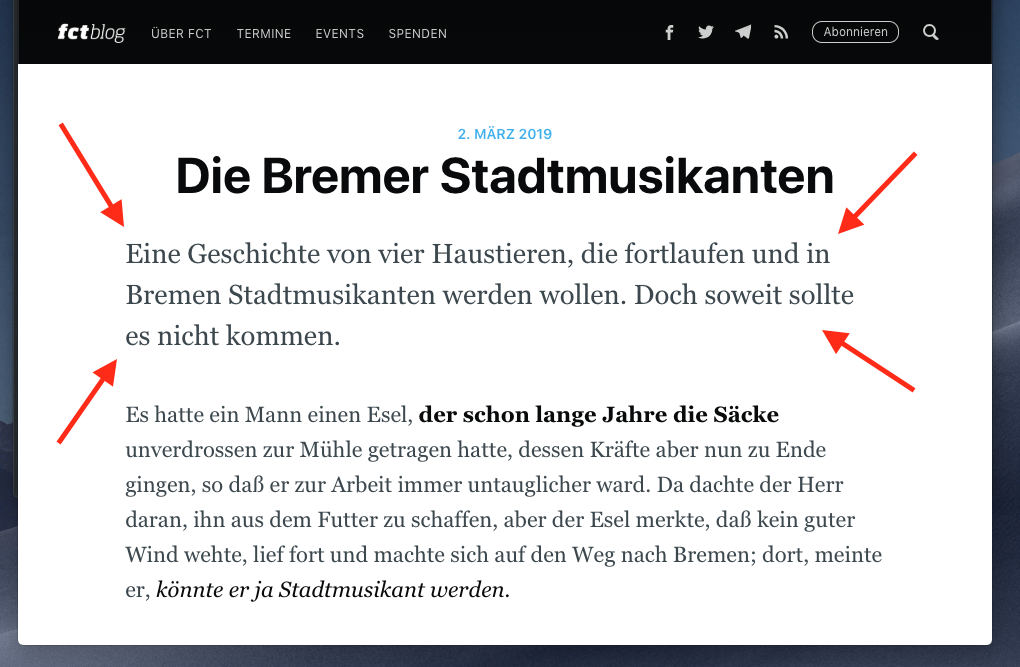
Die ersten Sätze des Blog-Posts beinhalten die Einleitung, also 2-3 Sätze die das Interesse des Lesers wecken und zum Lesen des ganzen Posts animieren sollen. Der Einleitungstext wird vom Ghost Programm automatisch vergrössert. Durch einen Absatz wird der nachfolgende Text für den Rest des Posts automatisch auf Standartgrösse eingestellt.

4.2 Schreiben ohne Markdown
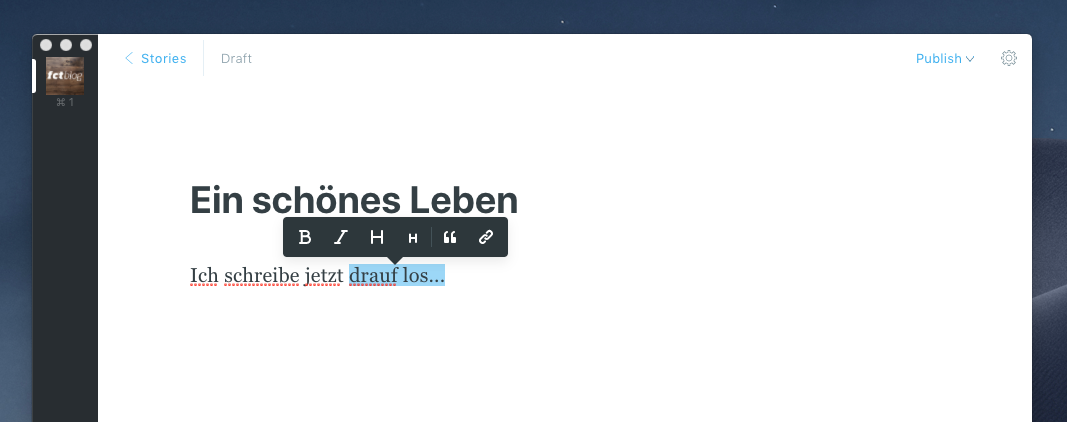
Es gibt die Möglichkeit, direkt unter dem Titel loszuschreiben und mittels Markierung mit der Maus einfache Formatierungen wie fett, kursiv, Titel, Zitat und Verlinkung vorzunehmen.

Es empfiehlt sich aber, von Anfang an mit der Markdown Formatierung zu arbeiten, was die eigentliche Stärke des Blog-Editors von Ghost ist.
4.3 Markdown Editor
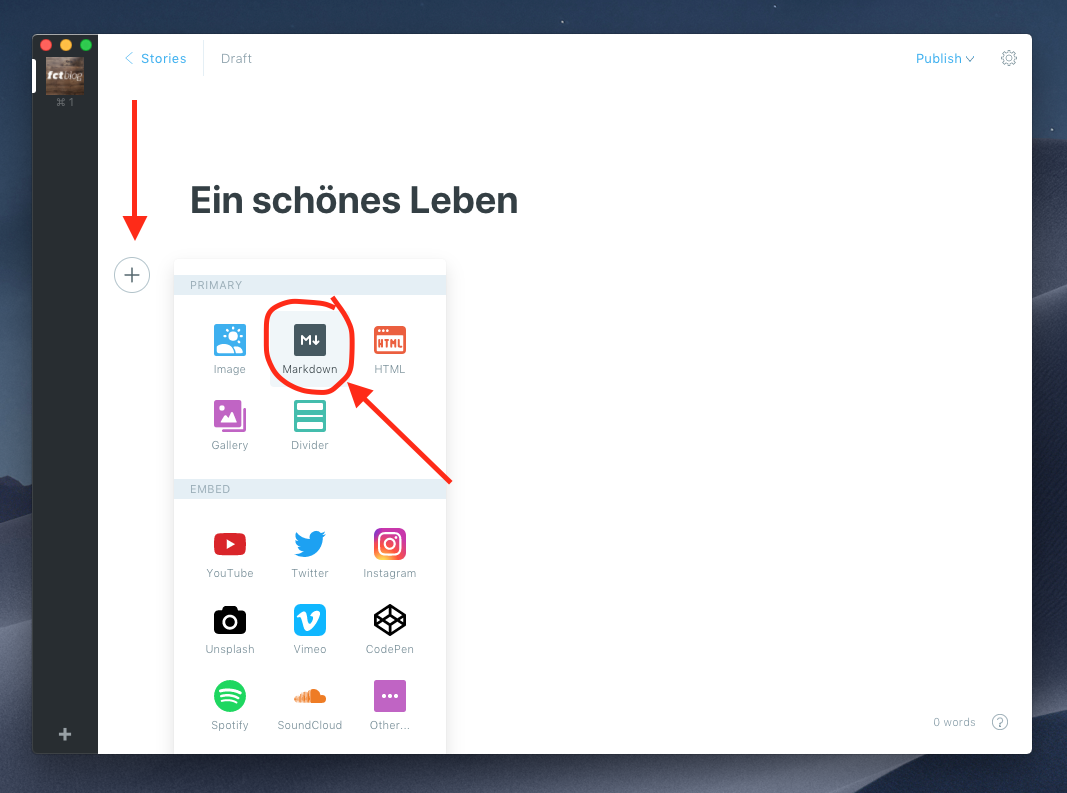
Klicke auf den Kreis mit dem Kreuz, der erscheint, wenn du mit der Maus unterhalb des Titels und links von "Begin writing your story" hinfährst:

Wähle aus dem Menue das Markdown Icon aus und klicke drauf:

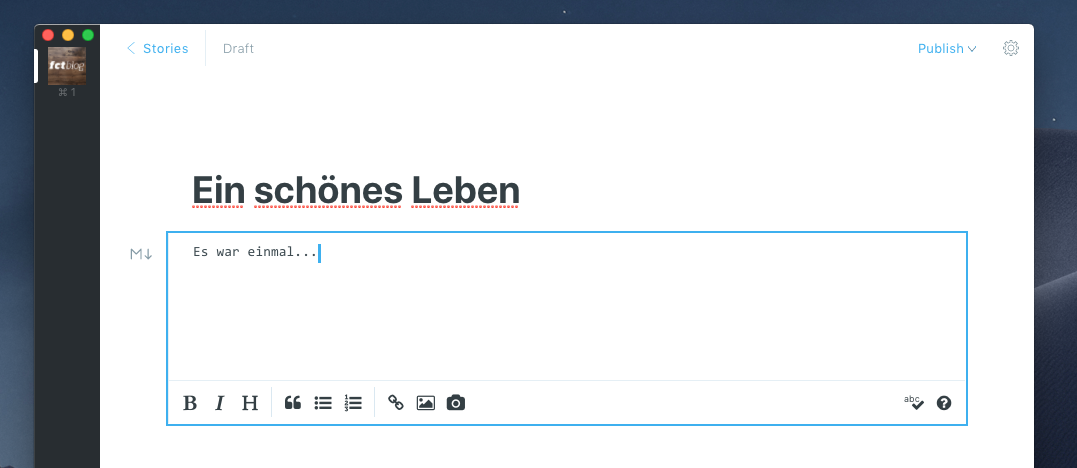
Nun erscheind ein blau umrandetes Fenster in dem du drauf los schreiben kannst! Links davon erscheint neu ein grosses M mit einem Pfeil nach unten, was anzeigt, dass du nun mit dem Markdown Editor arbeitest.

4.4 Mit Markdown arbeiten
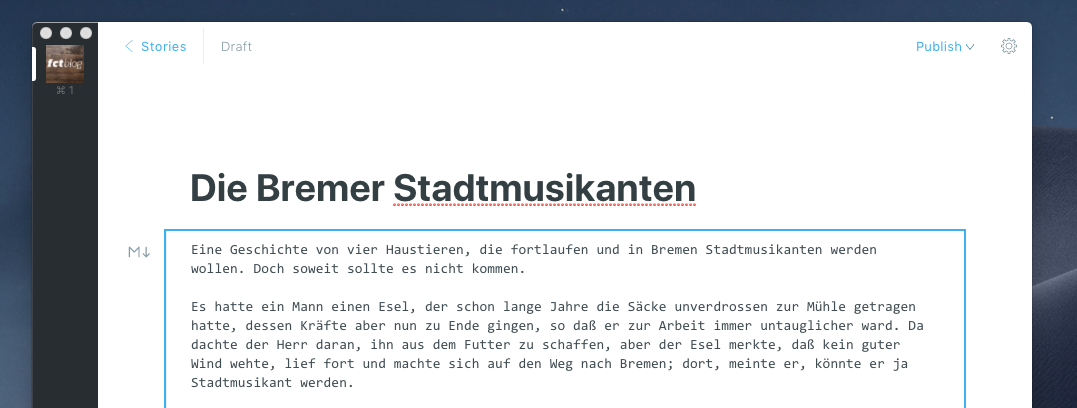
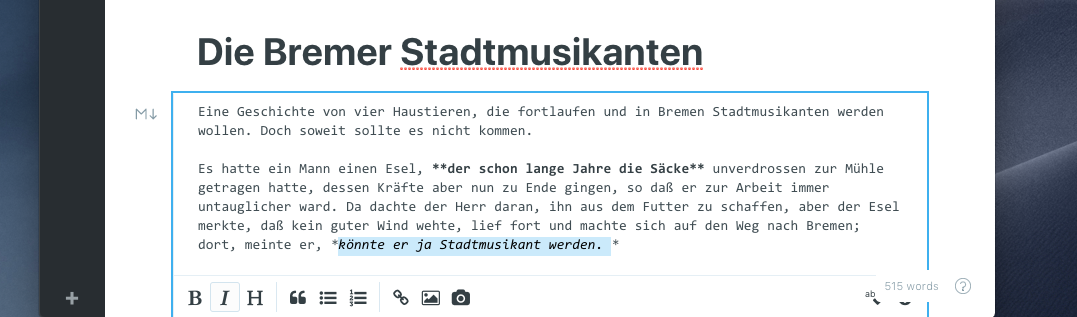
Im Markdown Editor kann grundsätzlich einfach mal drauflos geschrieben werden, um dem Schreibfluss und der Inspiration Raum zu geben. Der Text lässt sich danach problemlos nachbearbeiten.

Wie aus dem Word Programm bekannt, kann der Text im Nachhinein mit der Maus markiert werden und z.B. fett oder kursiv formatiert werden, indem aus dem Menu unterhalb die entsprechnde Option ausgewählt wird.

Du siehst nun, dass der Markdown Editor automatisch den formatierten Text mit Zeichen versieht (in diesem Fall mit einem oder zwei Sternchen). Diese können mit etwas Übung auch während dem Schreiben schon per Tastatur eingefügt werden, was das nachträgliche markieren und formatieren per Maus überflüssig macht und langfristig das Schreiben massiv vereinfacht.
Das ist der grosse Clou an Markdown:
Effizientes Blog-Post schreiben, bei dem sich der Autor auf den Inhalt konzentrieren kann und sich nicht mit komplizierten Darstellungs-Optionen herumschlagen muss!
4.5 Markdown Formatierungen
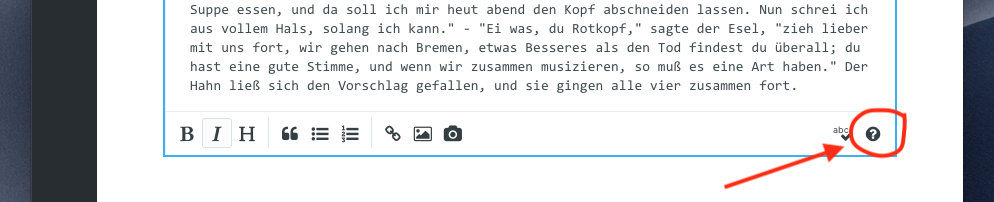
Es gibt für eine vordefinierte Anzahl solcher Formatierungen, die per Klick auf das Fragezeichen unten rechts im blau umrandeten Editor jederzeit abrufbar sind.

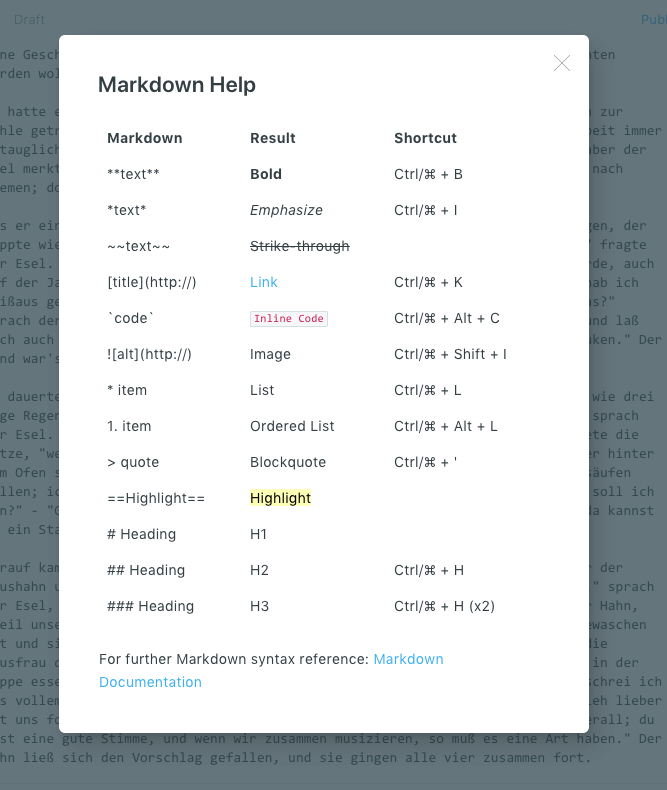
Markdown Formatierungen, Resultat und Kurzbefehle (Shortchuts):

4.6 Speichern und Vorschau
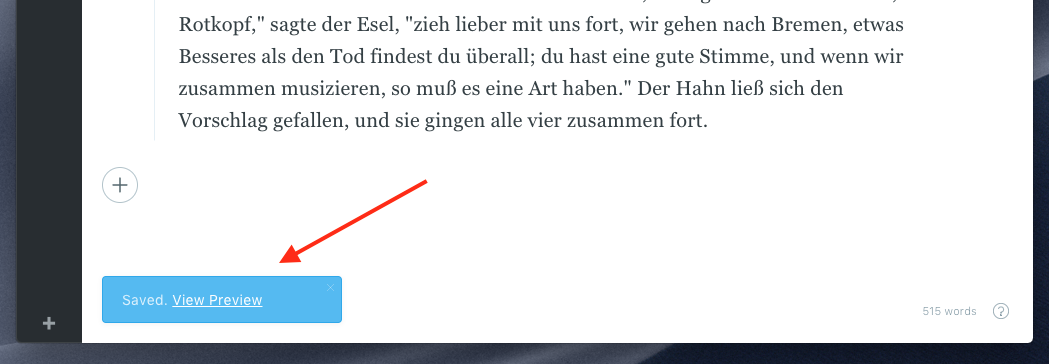
Die Ghost App speichert das Geschriebene forlaufend automatisch. Durch den Kurzbefehl [Strg-S] (Windows) oder [Cmd-S] (Mac) via Tastatur, kann auch manuel gespeichert werden, was zudem unten links für ein paar Sekunden einen blauen Button mit "Saved. View Preview" erscheinen lässt. Durch draufklicken kann man eine Vorschau des Blog-Posts im Internet-Browser begutachten.

5. Einstellungen für den Blog-Post
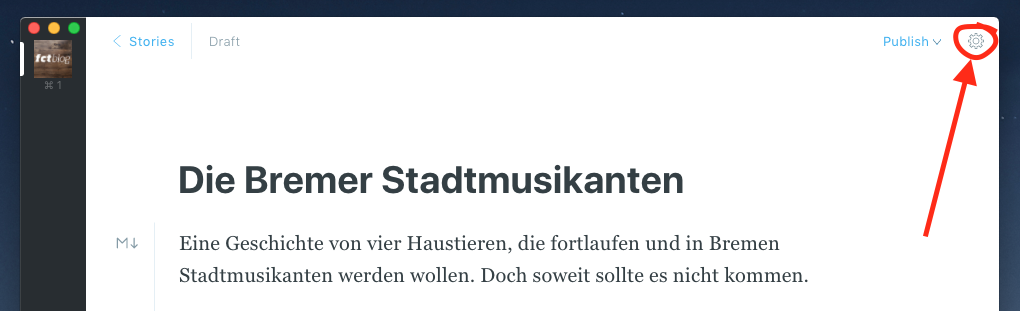
Durch klicken auf das Zahnrad Symbol oben Rechts im Programm öffnet sich der Bereich für die Einstellungen des Blog-Posts:

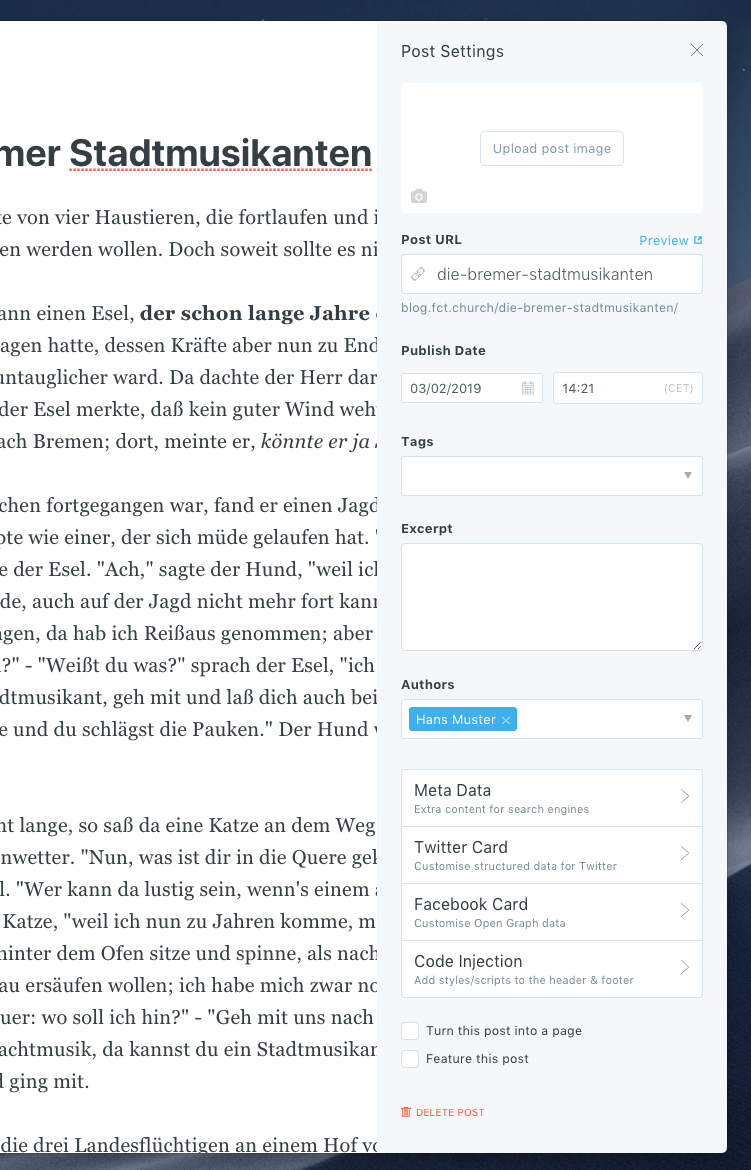
Es öffnet sich ein Balken mit den Einstellungsmöglichkeiten des Blog-Posts:

5.1 Titelbild
Zuoberst kann das Titelbild für den Blog-Post ausgewählt werden.
5.1.1 Titelbild von Unsplash
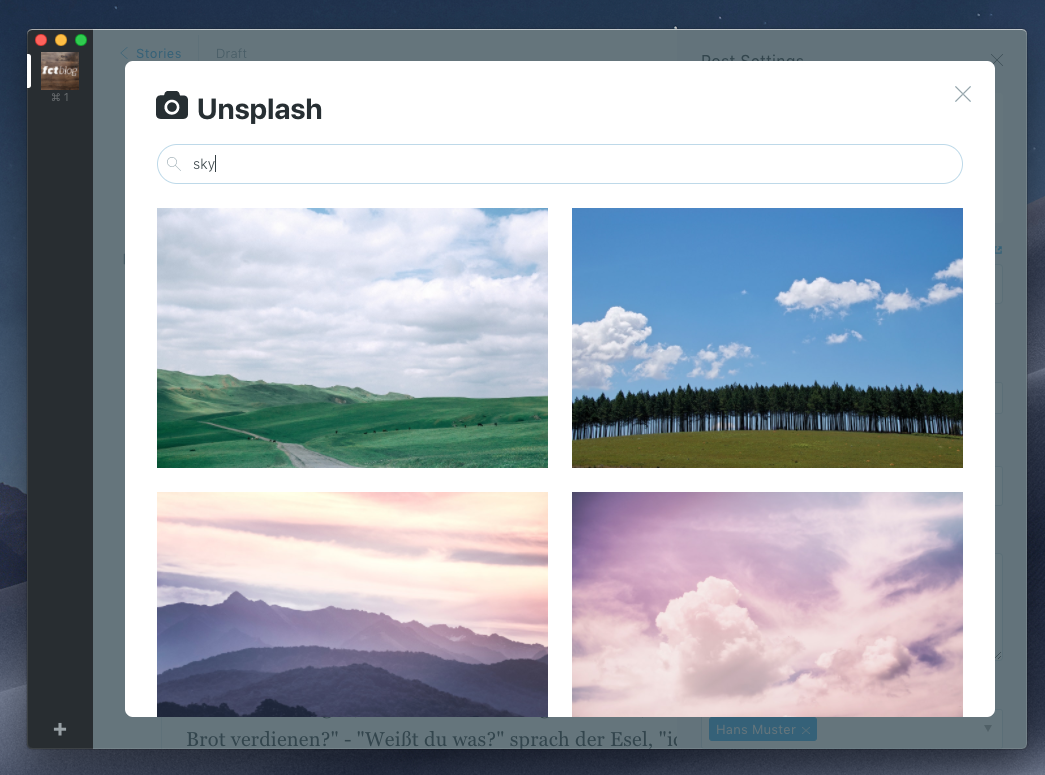
Durch Klicken auf das Kamera-Symbol öffnet sich die Bilderauswahl der Photo-Seite unsplash.com deren Bilder lizenzfrei verwendet werden dürfen. Mittels Suchbegriff (englisch) können passende Bilder ausgewählt.

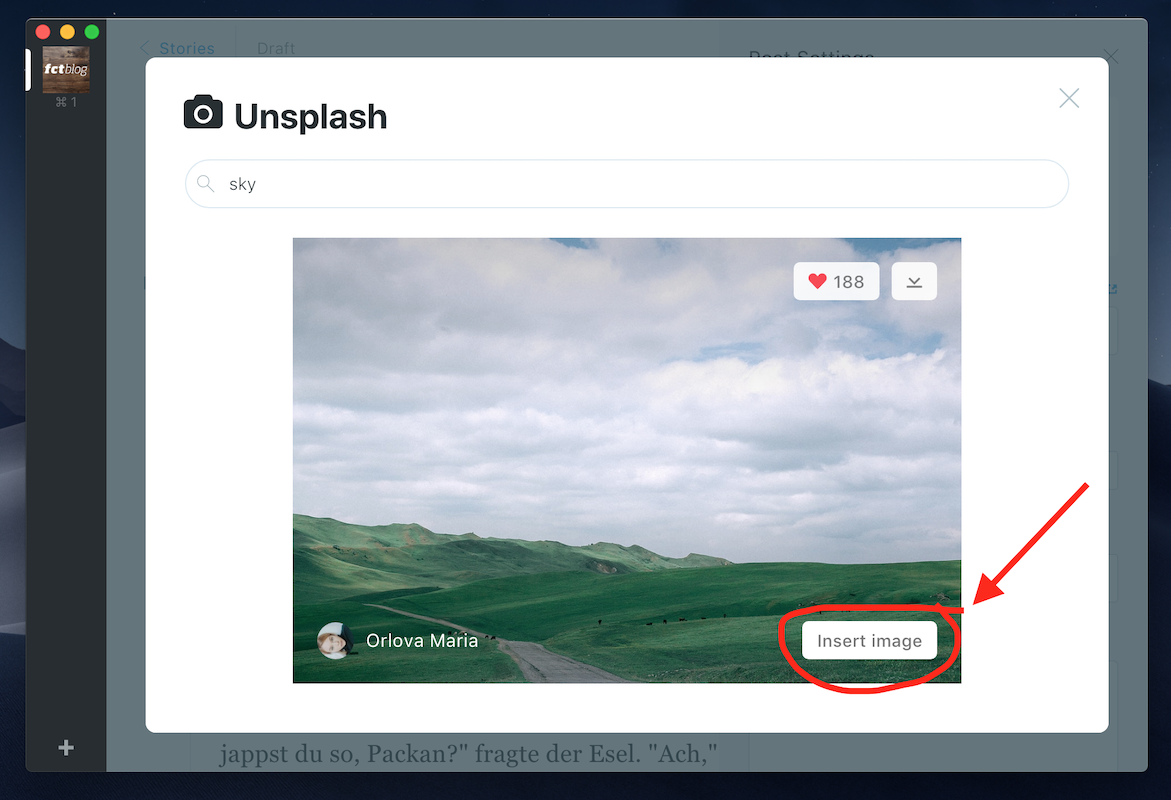
Mit Klick auf "insert" wird das Bild als Titelbild für den Blog-Post übernommen.

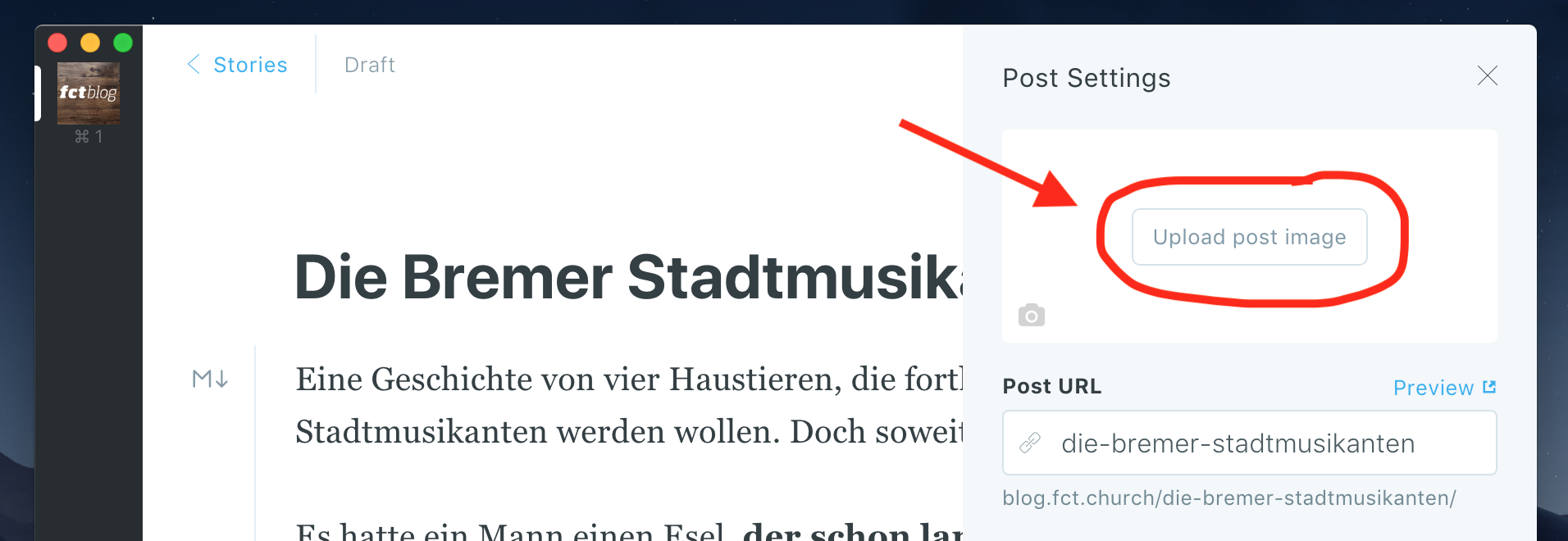
5.1.2 Eigenes Titelbild hochladen
Durch klicken auf "Upload post image" kann ein eigenes Bild hochgeladen werden, wobei das gewählte Bild nicht grösser als 1200 x 800 Pixel (rechteckig) oder 1000 x 1000 Pixel (quadratisch) gross sein sollte. Zu grosse Bilder verlängern die Ladezeit des Blogs.

5.1.3 Titelbilder von lizenzfreien Photo-Communities
Wir verwenden entweder Bilder, die wir selber gemacht haben oder vpn lizenzfreien Photo-Communities, die unentgeltlich verwendet werden dürfen. Auch hier nach dem herunterladen die Grösse auf maximal 1200 x 800 respektive 1000 x 1000 reduzieren, bevor sie als Titelbild oder im Blog-Post integriert werden.
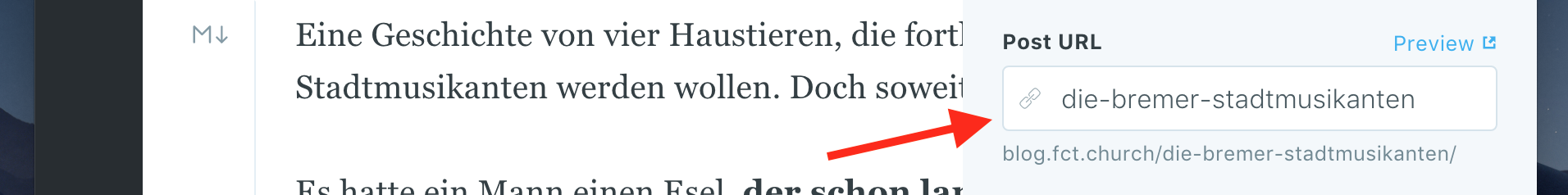
5.2 Post URL
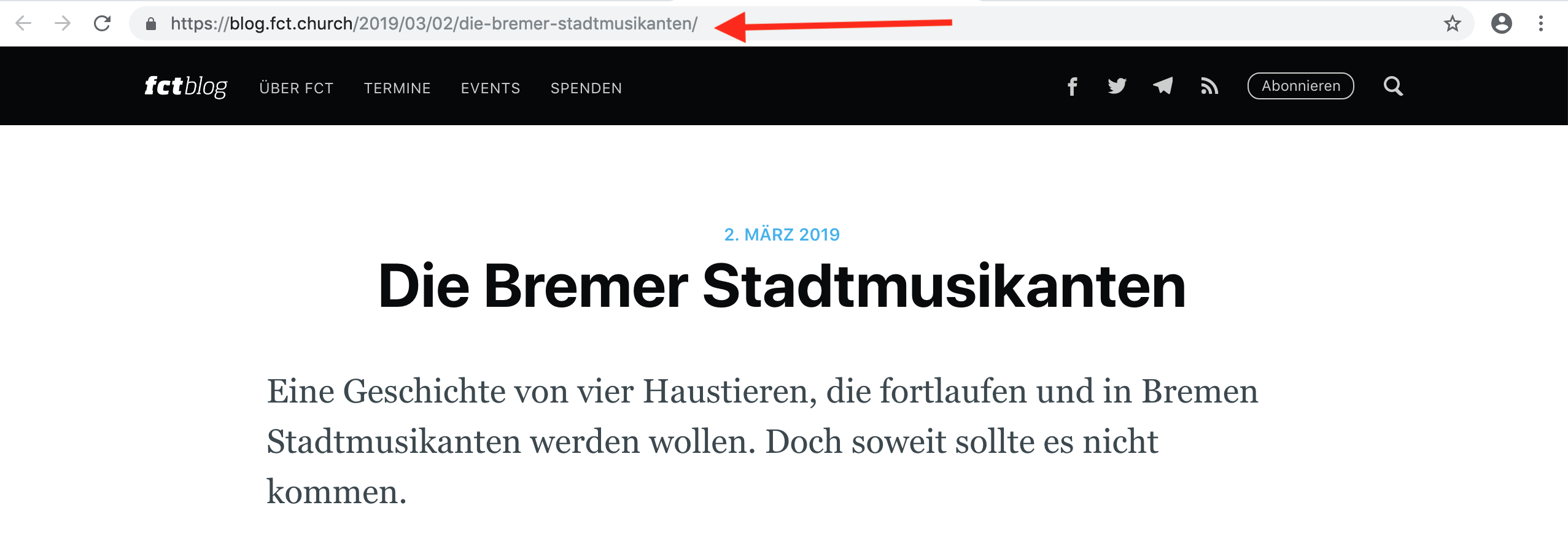
Die URL (blog.fct.church/2019/03/02/die-bremer-stadtmusikanten) entspricht grundsätzlich 1:1 dem Titel des Blog-Posts. Die URL wird beim erstmaligen schreiben des Titels automatisch generiert. Wenn der Titel des Blog-Posts nur ein Arbeitstitel ist und nachträglich geändert wird, muss die URL entsprechend angepasst werden.

Sobald der Blog-Post veröffentlicht wurde, wird die vorgegebene URL zusammen mit dem Veröffentlichungsdatum übernommen und zur definitiven und offiziellen "Adresse" dieses Artikels für den Web-Browser.

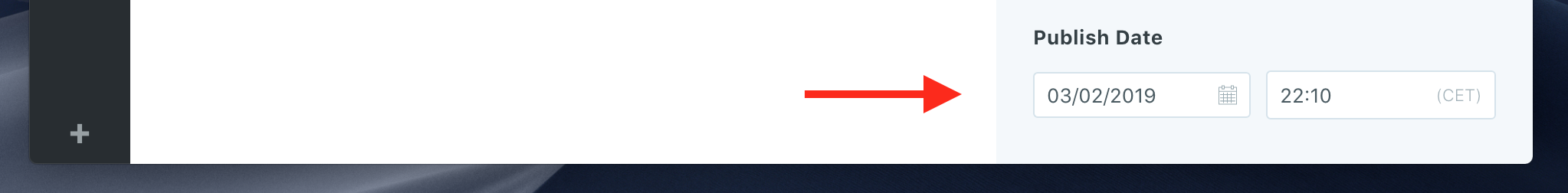
5.3 Datum der Veröffentlichung
In den Einstellungen siehst du, auf welches Datum und welche Uhrzeit der Blog-Post zur Veröffentlichung terminiert wurde.

Alle mit Mitarbeiterstatus "Author" und "Editor" können das Veröffentlichungsdatum festlegen oder den Blog-Post sofort öffentlich publizieren. Dafür verlässt du die Einstellungen und klickst danach oben rechts auf das blau geschriebene "Publish".

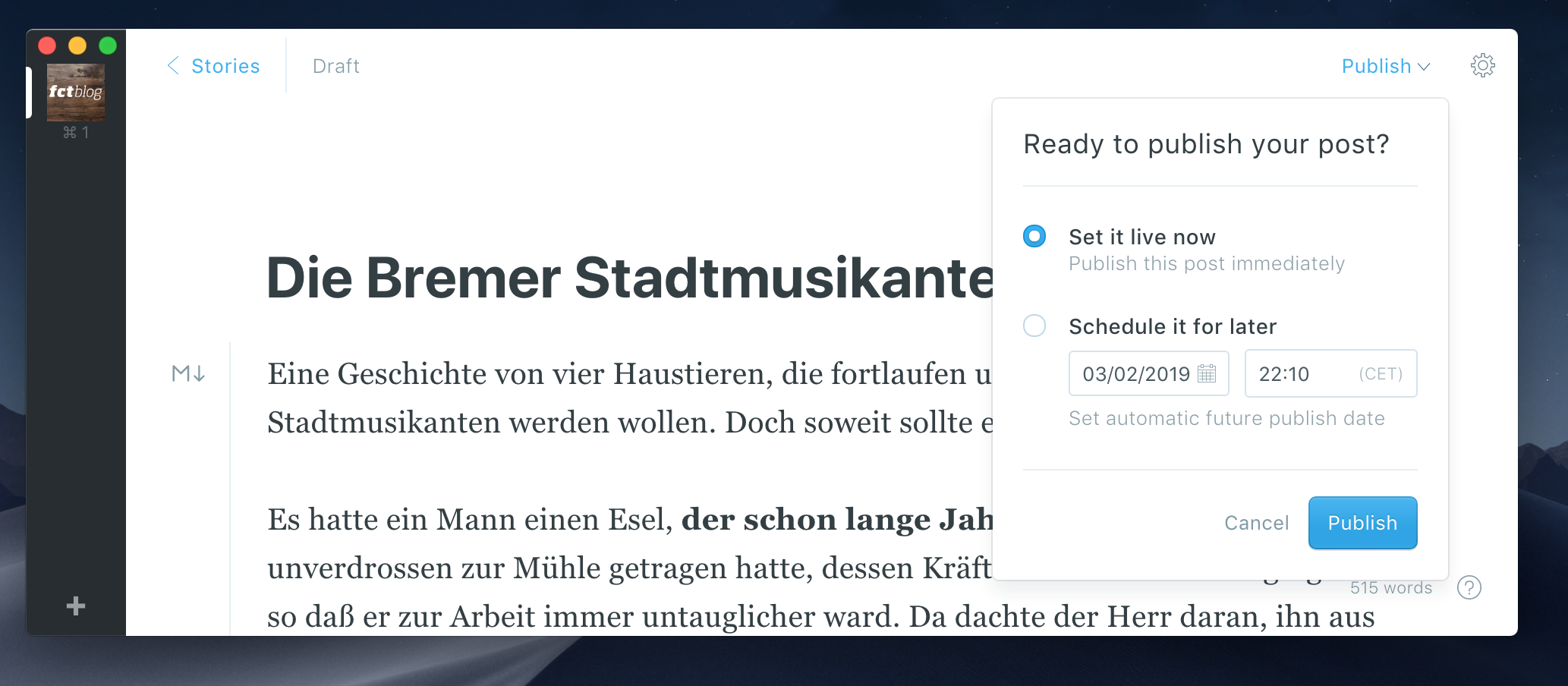
Im daraufhin erscheinenden Feld kann der Blog-Post entweder sofort veröffentlicht werden ("Set it live now" ist ausgewählt, danach blauen "Publish" Button klicken)...

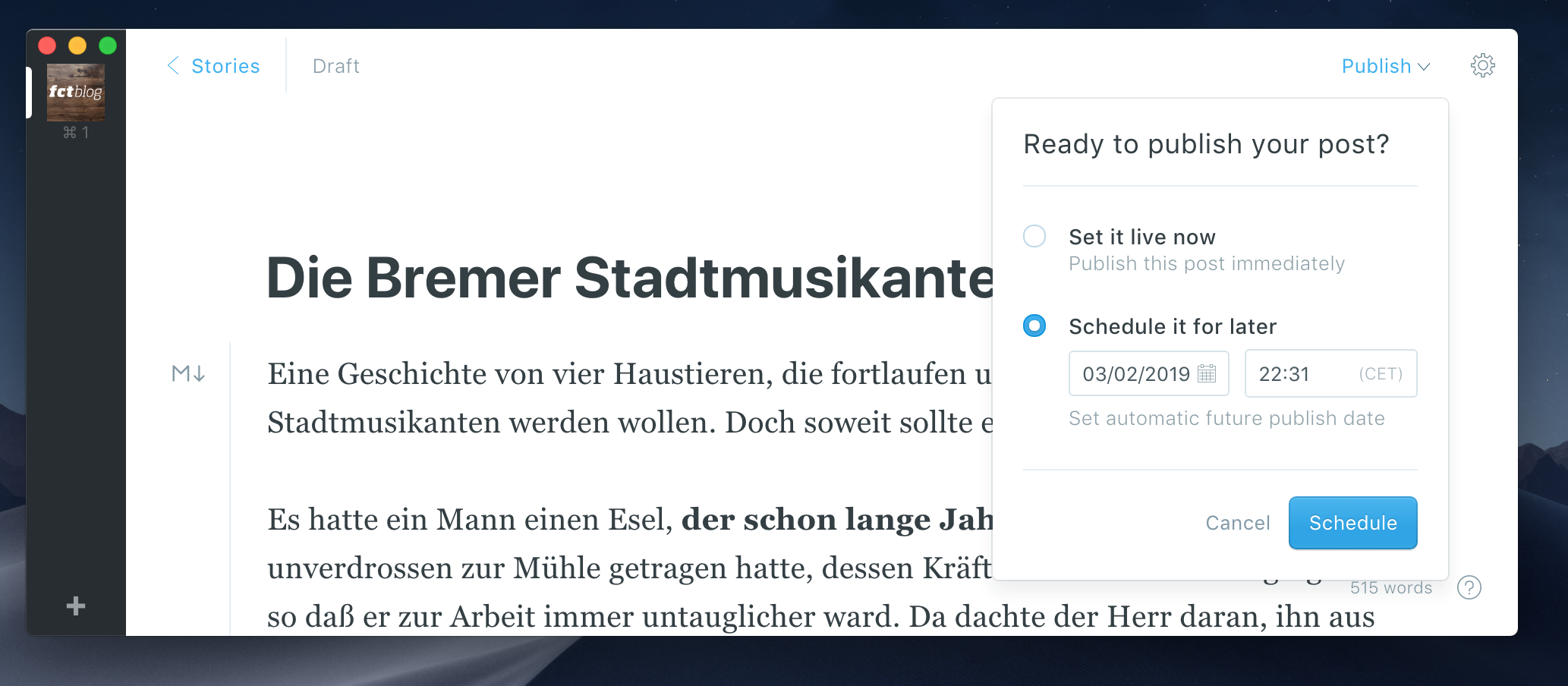
...oder auf ein Datum und eine Uhrzeit hin terminiert werden ("Schedule it for later" ist ausgewählt, danach blauen "Schedule" Button klicken).

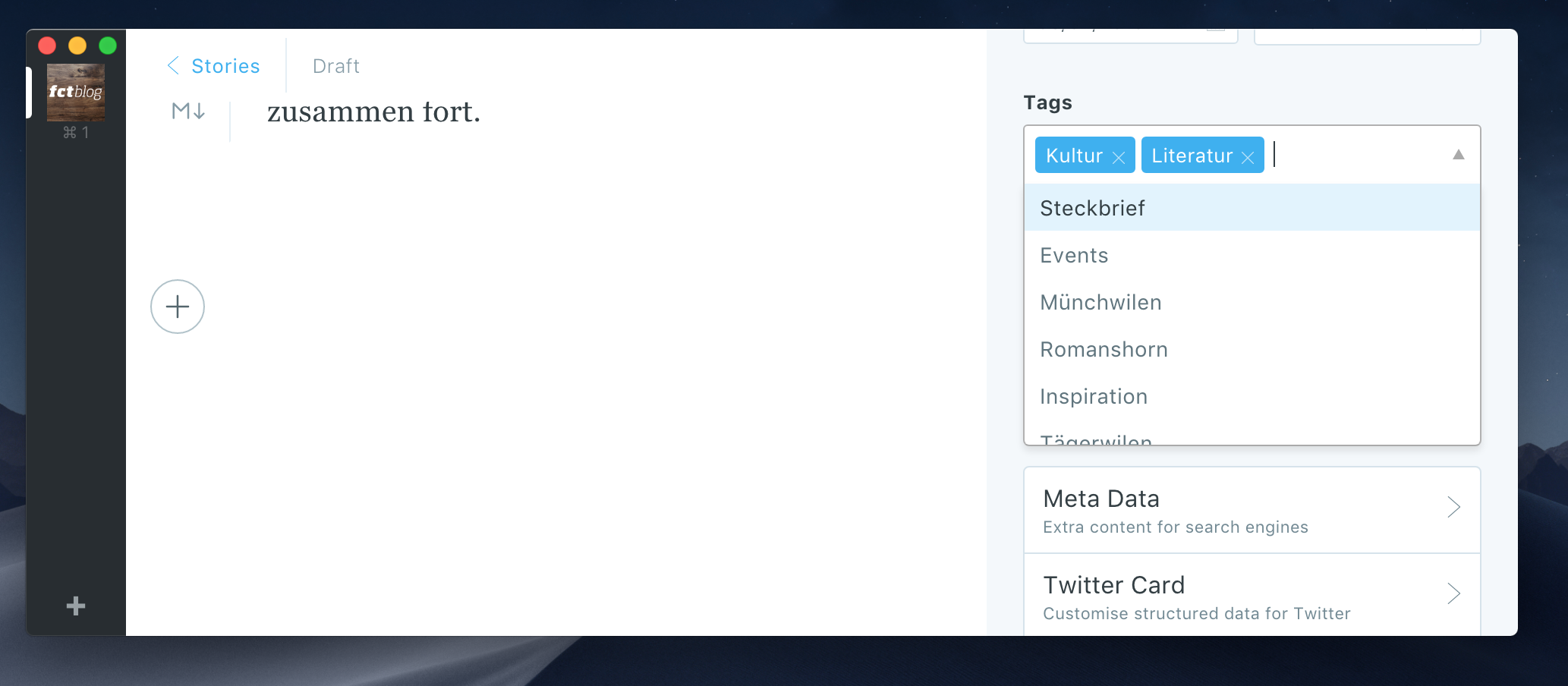
5.4 Tags
Ordne deinen Blog-Post in den Einstellungen einem oder mehreren "Tags" zu.

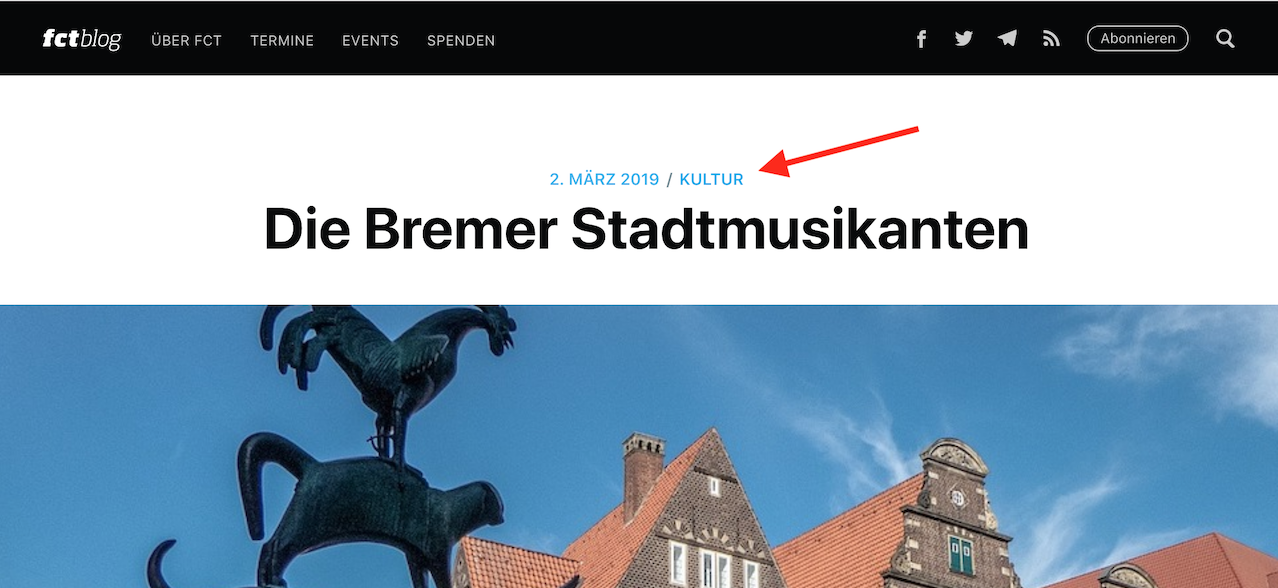
Der erste "Tag" wird automatisch zum "Haupt-Tag" und erscheint über dem Titel des veröffentlichten Blog-Posts neben dem Veröffentlichungsdatum.

Diese dienen später dazu, die Blog-Post thematisch zu ordnen.

5.5 Excerpt
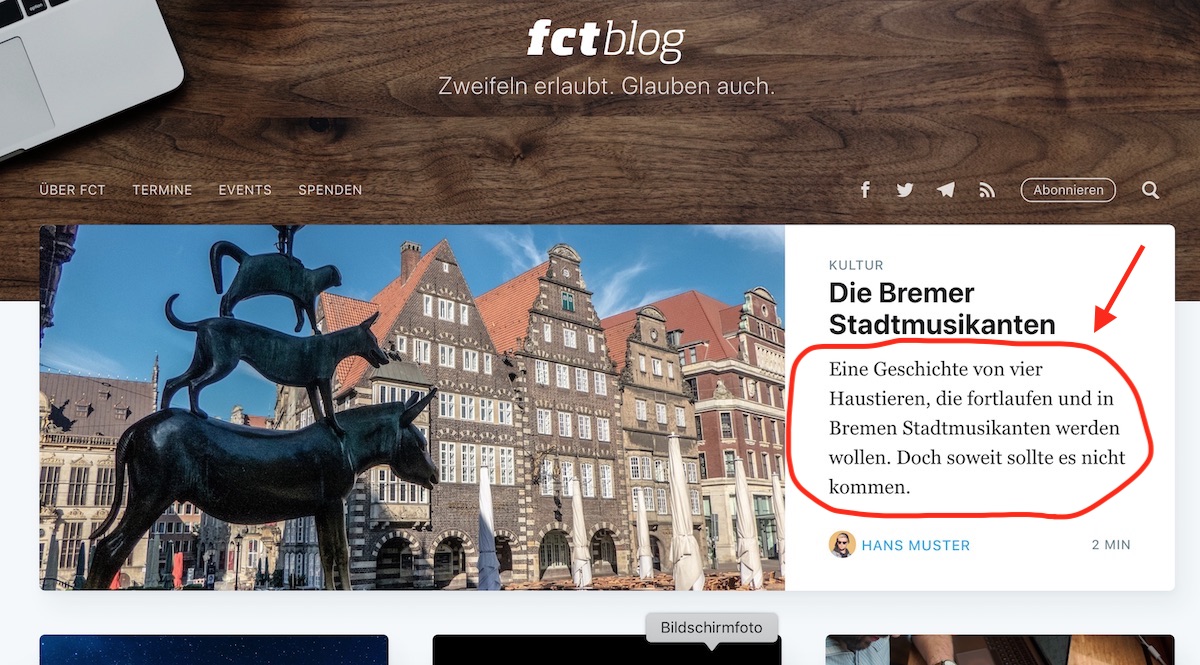
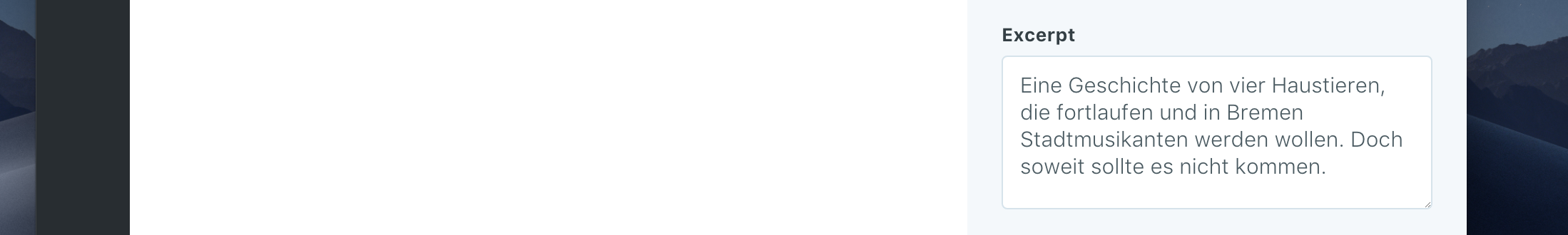
Excerpt bedeutet "Auszug" oder "Ausschnitt" und ist eine Kurzbeschreibung, welche dem Leser auf der Landing-Page des Blogs eine Vorschau auf den Inhalt des Posts gibt. 
Der Excerpt kann der Einleitung entnommen werden und beinhaltet idealerweise maximal 156 Zeichen. Die Zeichenanzahl kannst du beim ausfüllen der Meta-Daten bestimmen.

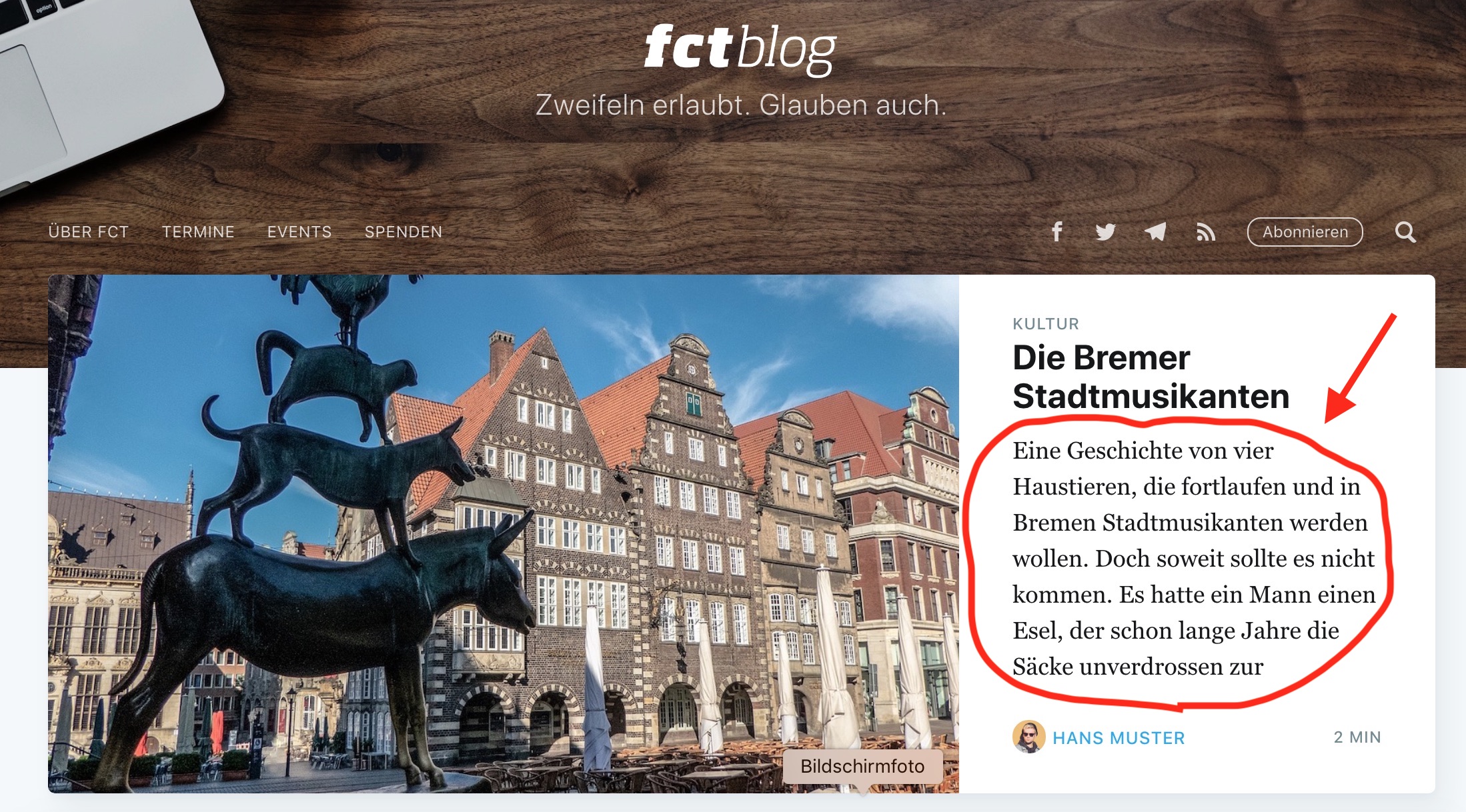
Wenn kein Excerpt vorgegeben wird, nimmt sich das Ghost Programm einfach die ersten 210 Zeichen des Blog-Posts und schneidet mitten im Satz ab, was unschön aussieht und vermieden werden sollte.

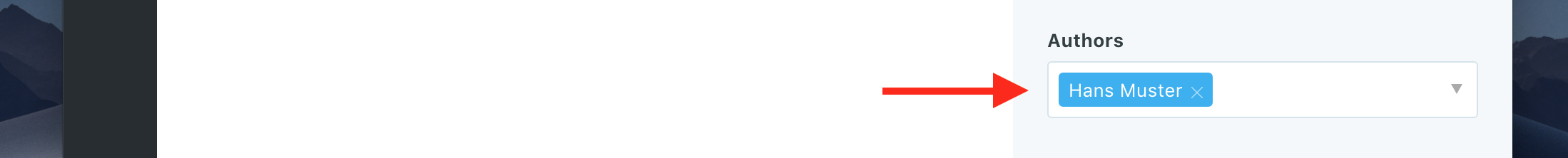
5.6 Autor
Als Editor kann unter "Author" der Autor des Blog-Posts angepasst werden.

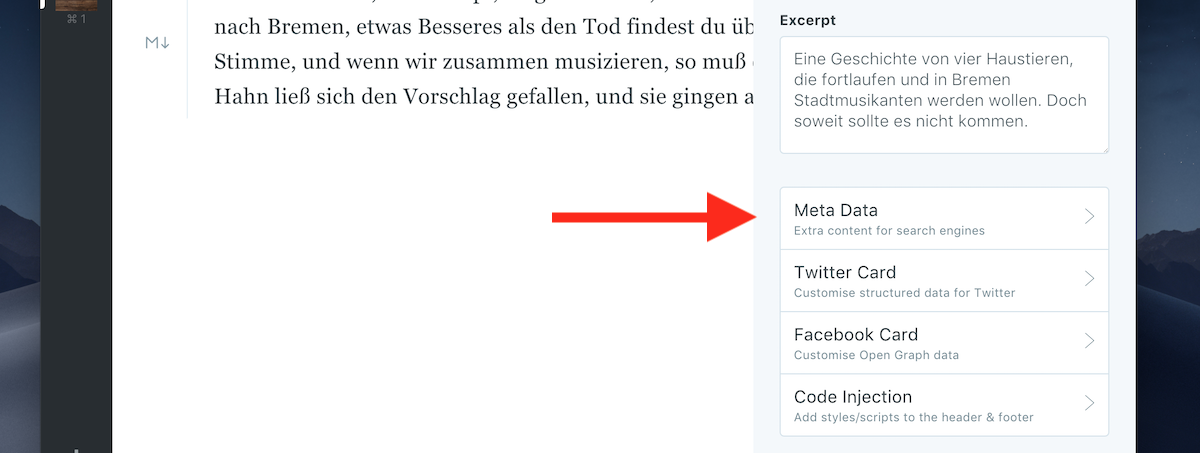
5.7 Meta Daten
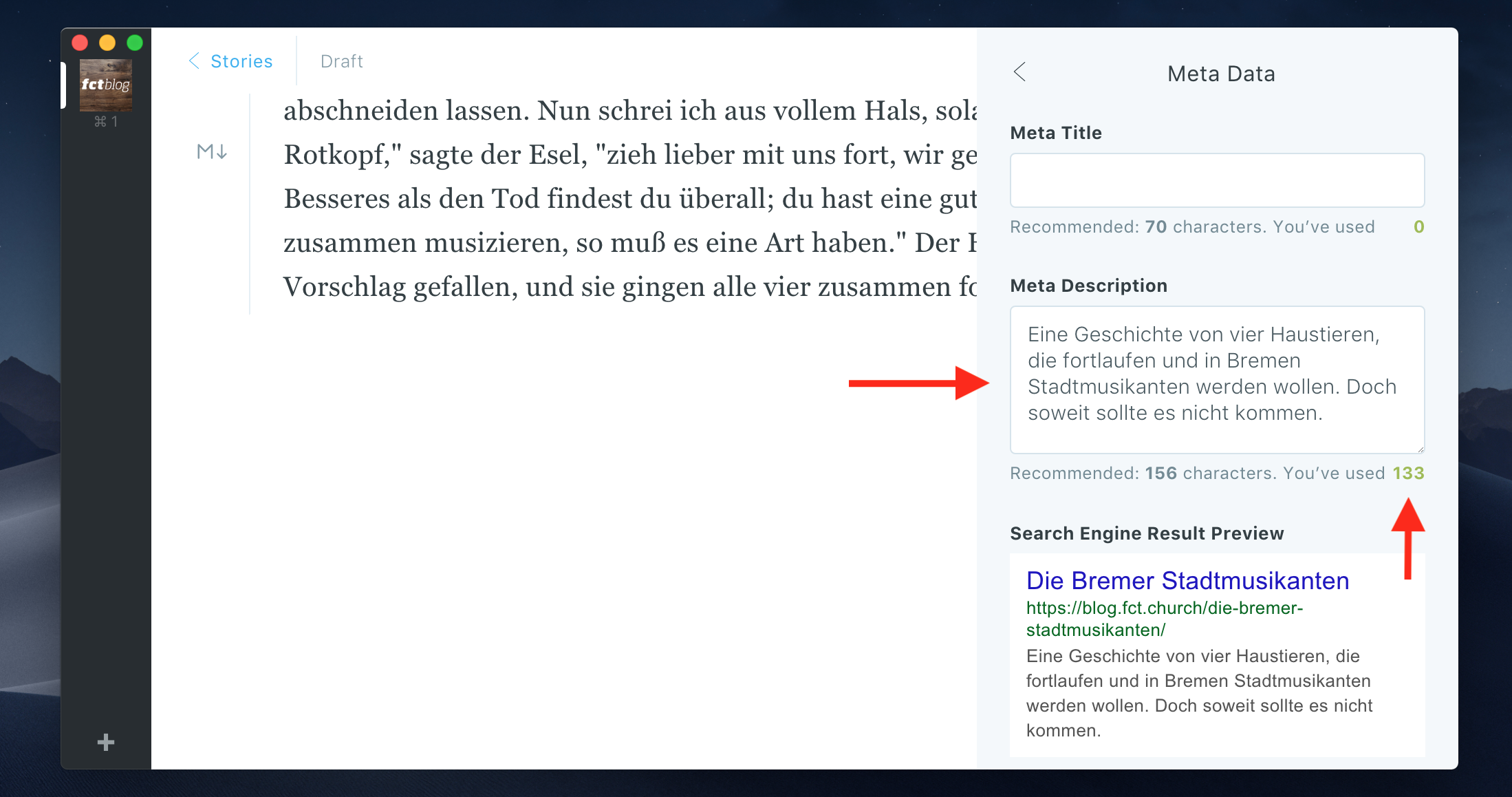
Die Metadaten lassen sich in den Einstellungen per Klick auf das Feld "Meta Data" bearbeiten und definieren den Text, den Suchmaschinen wir Google für ihre Angaben nutzen.

Die Metadaten sind idealerweise identisch mit dem Excerpt und maximal 156 Zeichen. Die grüne Zahl unterhalb rechts des Textfensters gibt an, wieviele Zeichen schon benutzt wurden und wird rot, sobald die empfohlene Anzahl Zeichen überschritten wird. Der Meta Titel kann leer gelassen werden.

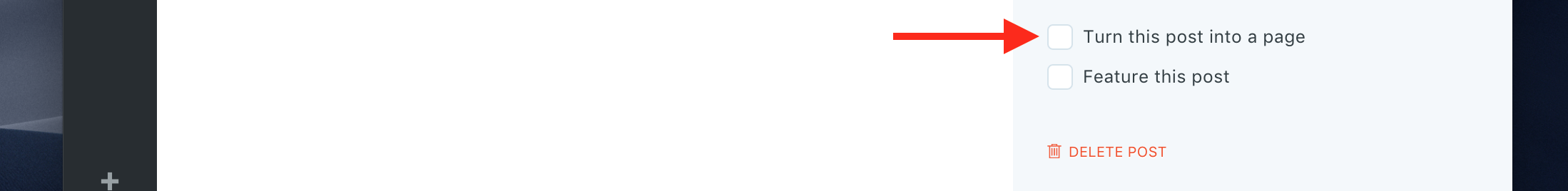
5.8 Blog-Post als fixe Seite
Wenn der Blog-Post vnicht auf der Landingpage mit allen anderen Artikeln erscheinen soll, sondern ohne Datum als fixe Seite (wie z.B. die Info-Seiten auf dem Blog Über FCT oder der Post Warum Weihnachten?, der auf einem Weihnachts-Flyer verlinkt wurde), dann kann zu unterst in den Einstellungen bei "Turn this post into a page" ein Häckchen gesetzt werden.

5.9 Blog-Post löschen
Um einen Blog-Post zu löschen, klickst du ganz zu unterst auf "DELETE POST". Danach erscheint ein Fenster, in dem der Post endgültig gelöscht werden kann durch klicken auf "Delete". Anderenfalls kann der Vorgang durch "Cancel" abgebrochen werden.